· ildyria · Active Development · 1 min read
Bite-size v6: Landing page and left menu
Bite-size v6 is a series of small post showing the progress made on the development of the future version of Lychee.

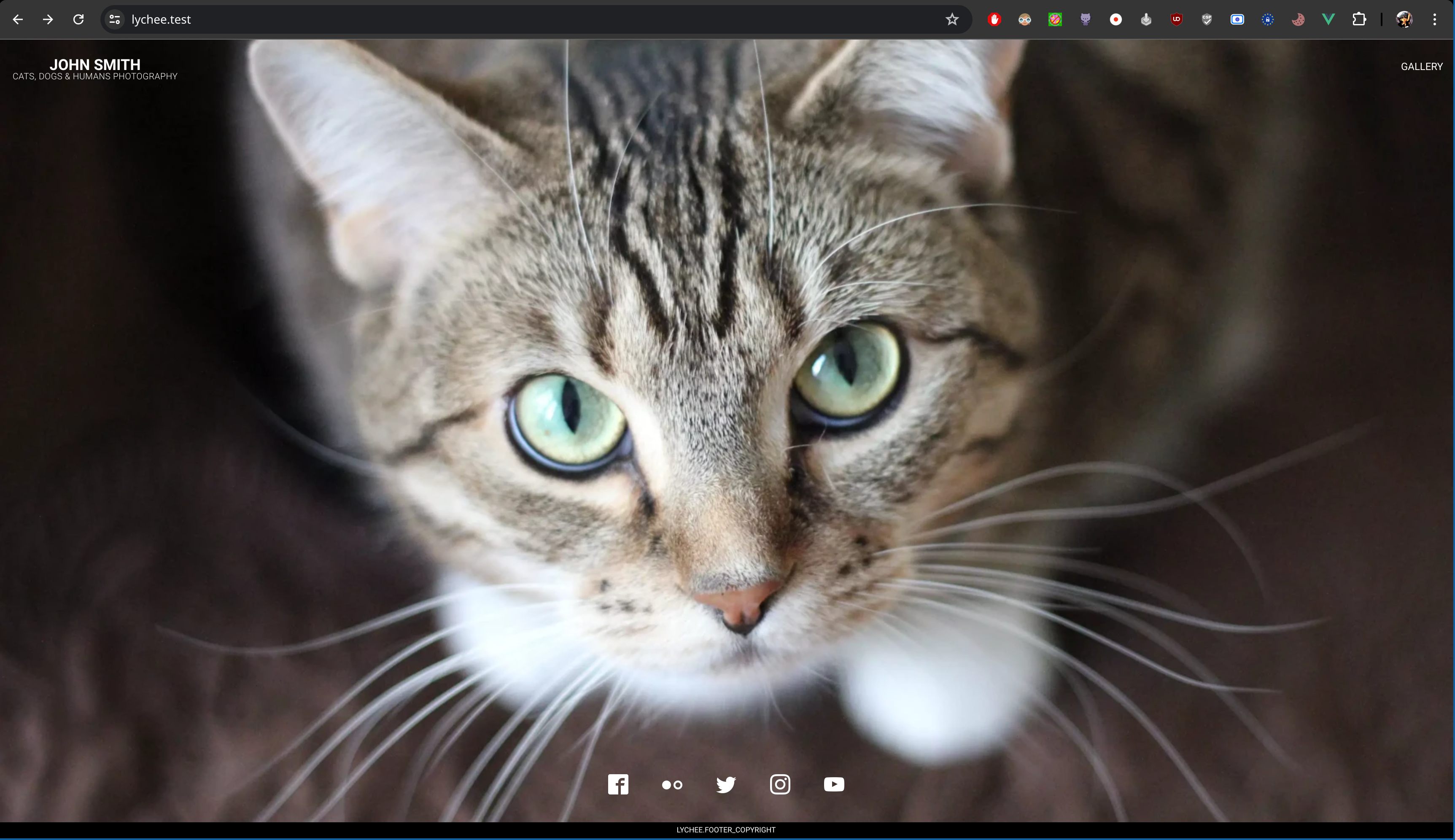
This is the first post of our series. After setting up everything for VueJs, I finally have the landing page working again. That conversion was pretty straight forward, copy the livewire html into the Vue component and ship it.
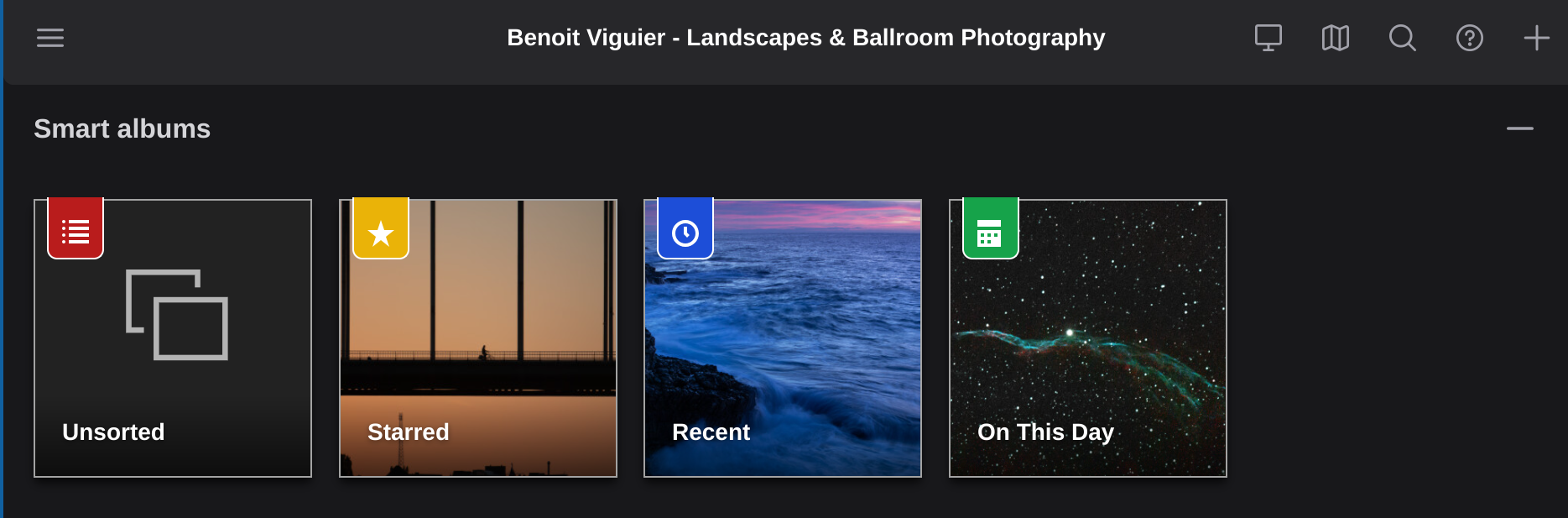
We now turn attention to the gallery. Rather that translating the Livewire components and keeping the html and css, we choose a different approach, migrate to a battle tested suite of components: PrimeVue.
Why did we make that decision:
- No implementation of the reactivity is needed.
- Components templates already mostly set-up
- Unified and consistent styling accross all elements, only need to customize little parts.
- PrimeVue is compatible with tailwind, which means that some of the specific component styling done in Lychee v5 can be easilly transported to the version 6.
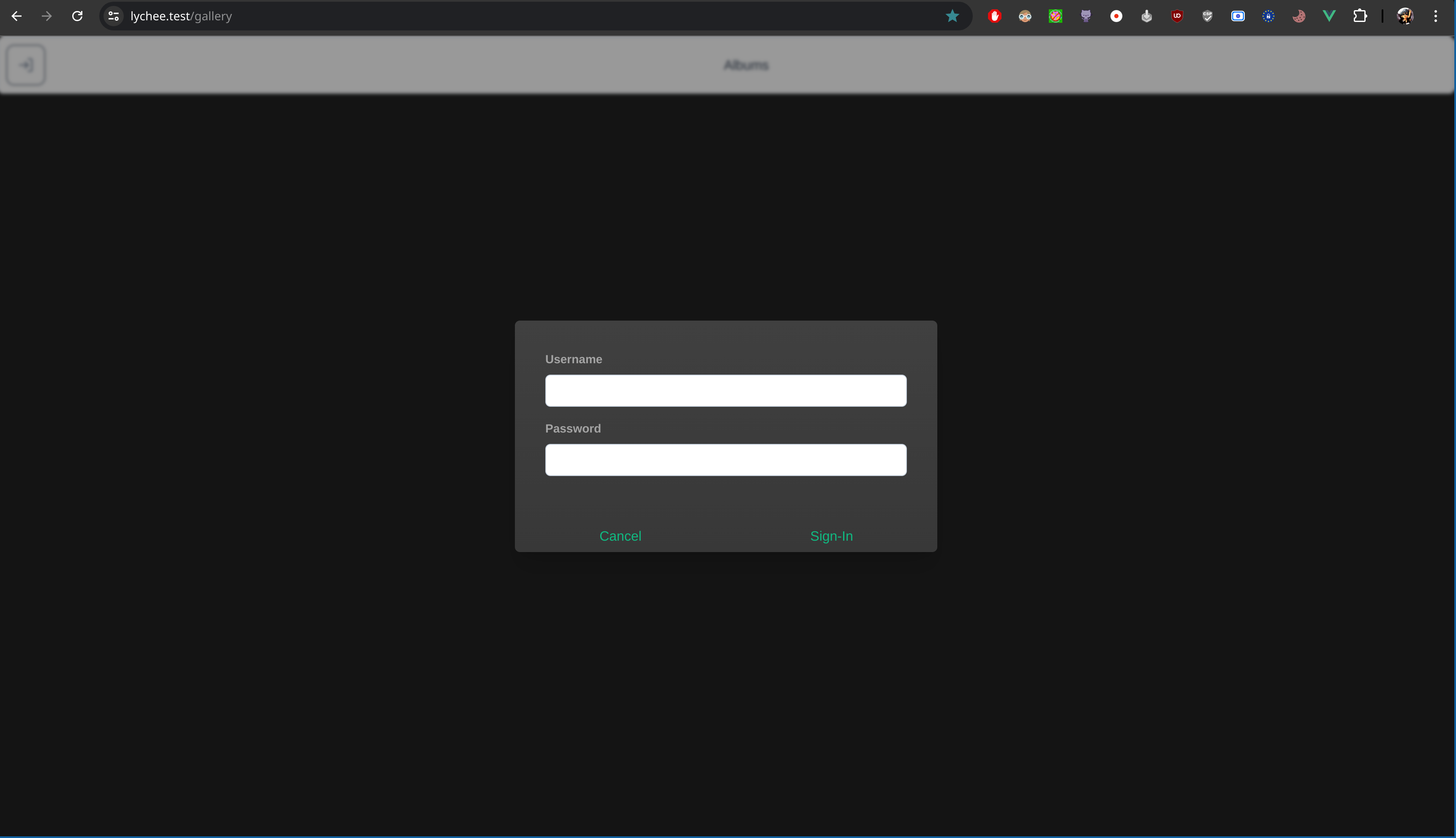
Login modal is done (but no server interaction is applied yet). 
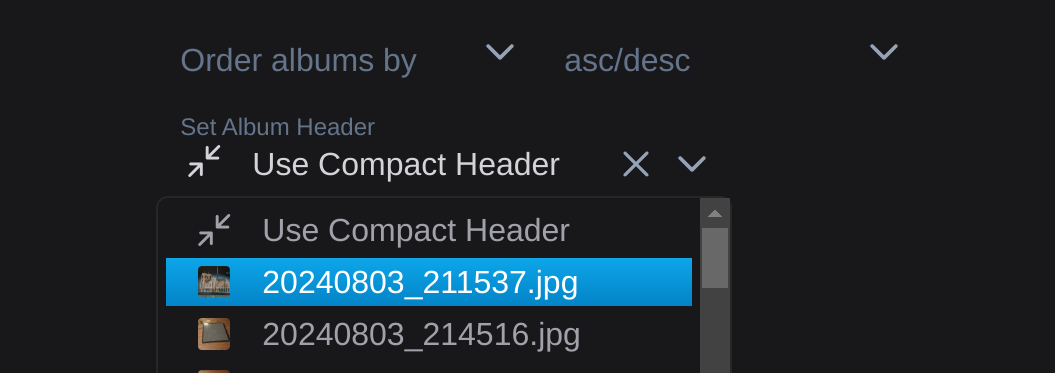
And similarly a quick draft of the left menu is executed. 
 Lychee
Lychee