· ildyria · Active Development · 1 min read
Bite-size v6: About and gallery
Bite-size v6 is a series of small post showing the progress made on the development of the future version of Lychee.

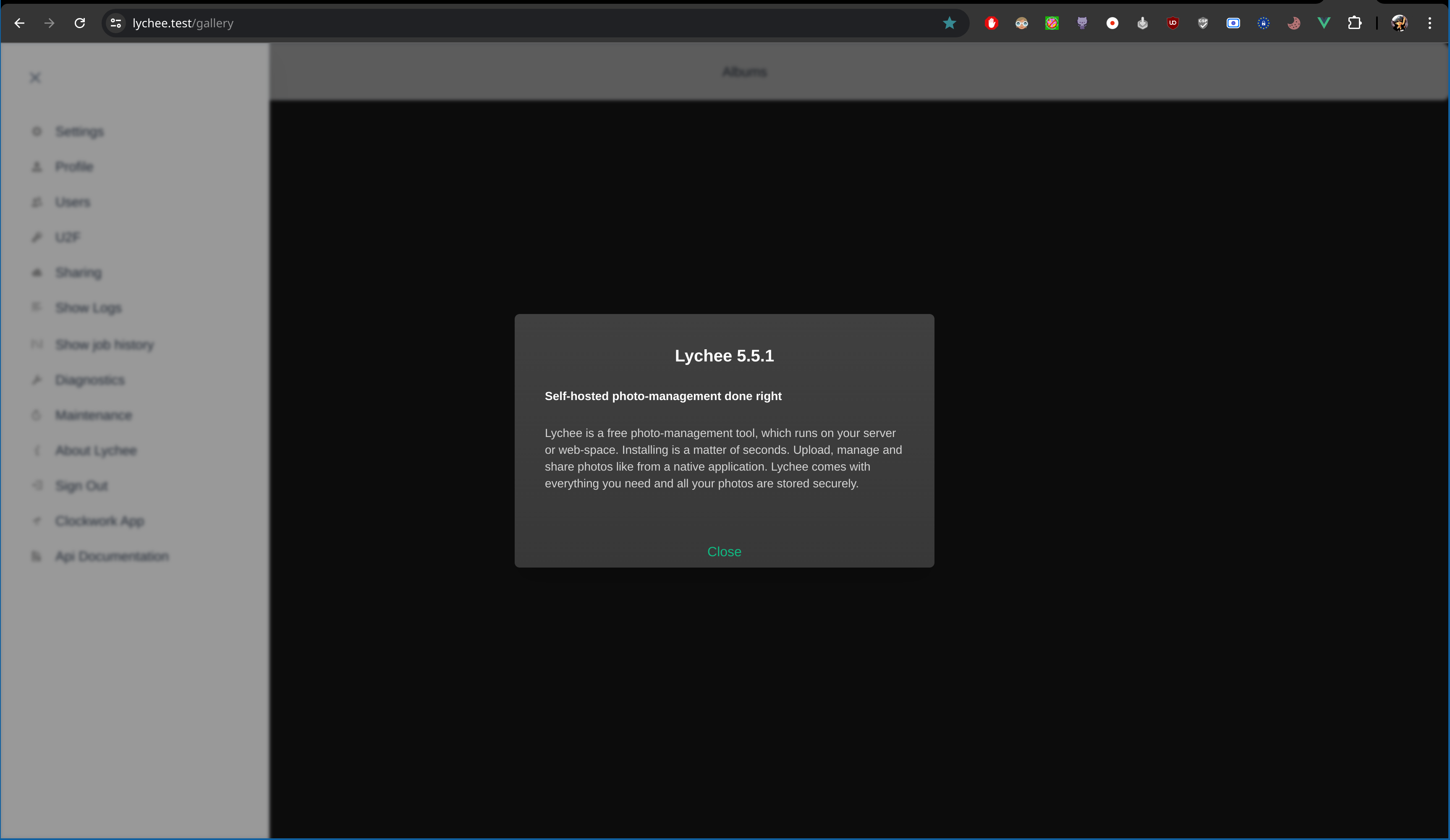
After a bit of working, we get the About Lychee modal to work, and we shift our focus to displaying the albums in the gallery page (see below).
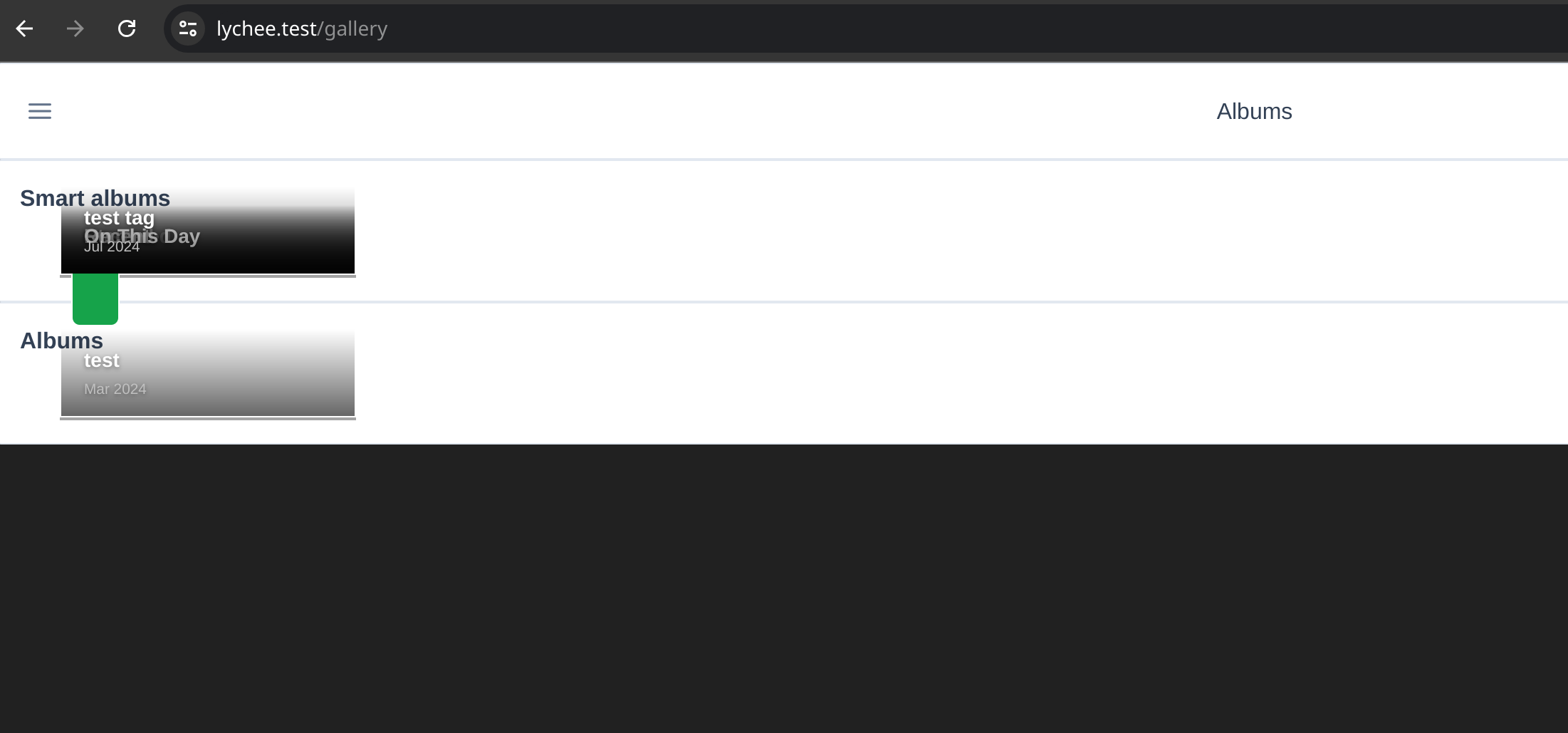
Using PrimeVue, we quickly draft header, navbar and panels. We do not pay attention to styling yet, so we are stuck with default white. At this point we are focusing on the squeleton to rather than the details.
Notice that all of them are stacked on top of each other? This is because tailwind css has not been applied yet. At least we can be sure that we are getting proper data from the backend. 
 Lychee
Lychee